*본 내용은 MDN의 내용을 바탕으로 정리한 노트입니다.
<video> 태그
동영상을 지원하는 태그이며 MP3, MP4, WebM같은 포맷을 지원한다. 이러한 포멧을 container format이라 부른다.
예시 코드)
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Simple video example</title>
</head>
<body>
<h1>Below is a simple video example</h1>
<video src="rabbit320.webm" controls>
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.webm">link to the video</a> instead.</p>
</video>
</body>
</html>

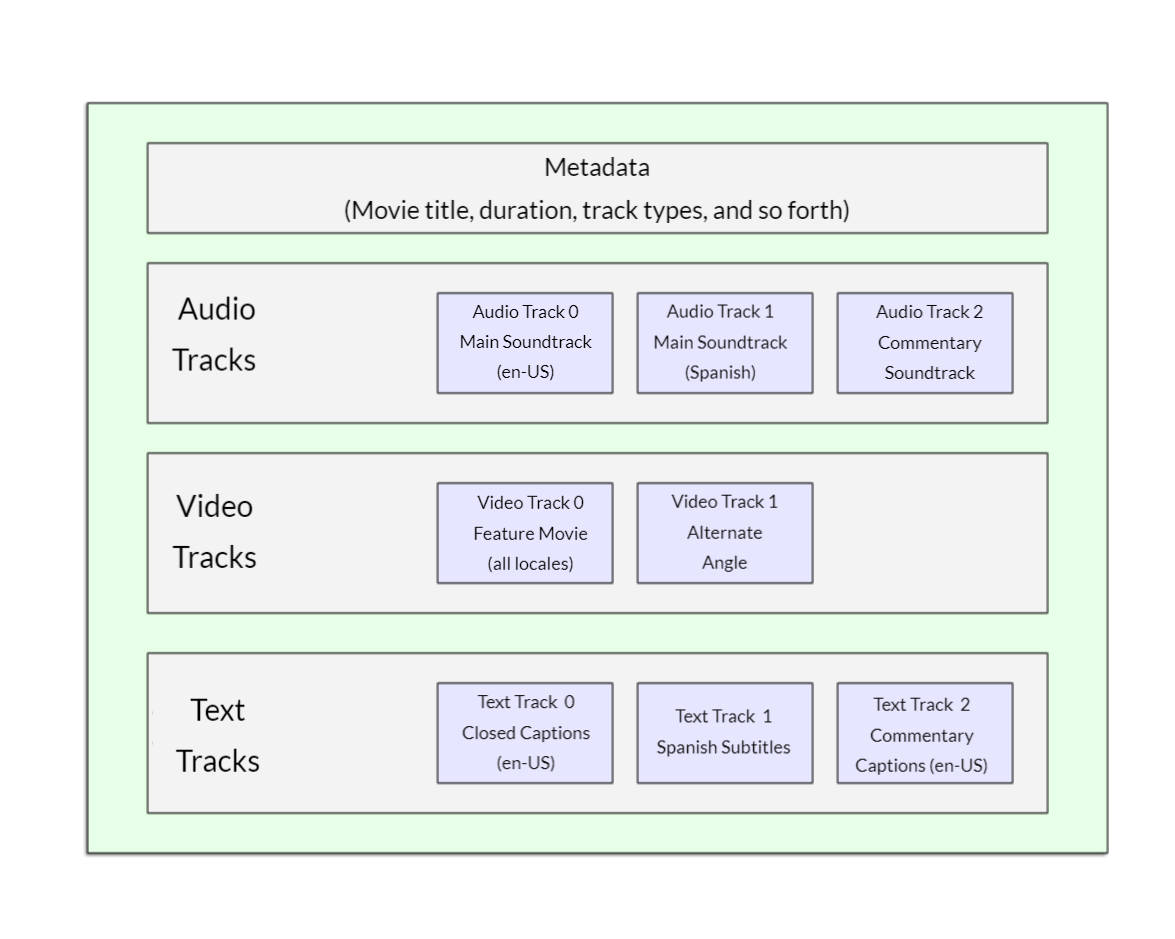
WebM 파일에는 영화가 포함되어 있으며, 이 영화는 주 영상 트랙과 대체 앵글 영상 트랙을 가진다. 또한 영어 및 스페인어 오디오 트랙과 더불어 영어 코멘터리 오디오 트랙도 포함되어 있다.
추가적으로, 영화의 폐쇄 자막(Closed Captions, 영어), 스페인어 자막, 그리고 코멘터리용 영어 자막을 포함하는 텍스트 트랙도 제공된다.
컨테이너 내부의 오디오 및 비디오 트랙은 해당 미디어를 인코딩할 때 사용된 코덱(codec)에 맞는 적절한 형식으로 데이터를 저장한다.
오디오 트랙과 비디오 트랙은 서로 다른 형식을 사용하며, 각 오디오 트랙은 오디오 코덱을 사용하여 인코딩되고, 비디오 트랙은 비디오 코덱을 사용하여 인코딩된다.
앞서 설명했듯이, 브라우저마다 지원하는 비디오 및 오디오 형식과 컨테이너 형식(WebM, MP4, MP3 등)이 다르며, 각 컨테이너는 다양한 유형의 비디오 및 오디오 데이터를 포함할 수 있다.

이전에 설명한 코덱(codec)은 비디오와 오디오를 압축하여 파일 크기를 줄이는 역할을 한다. 원본(raw) 오디오와 비디오는 매우 용량이 크기 때문에, 이를 다루기 위해 다양한 코덱이 사용된다.
각 웹 브라우저는 Vorbis, H.264와 같은 여러 코덱을 지원하며, 이 코덱들은 압축된 오디오 및 비디오를 바이너리 데이터로 변환하고 다시 원본으로 복원하는 역할을 한다. 하지만 각 코덱은 서로 다른 장점과 단점을 가지며, 컨테이너 형식(WebM, MP4 등)도 각각의 특성을 가지고 있어 선택 시 고려해야 할 요소가 많다.
웹에서 미디어 재생이 복잡한 이유
- 브라우저마다 지원하는 컨테이너 파일 형식이 다르다.
- 브라우저마다 지원하는 코덱도 다르다.
→ 따라서, 웹사이트나 앱이 모든 사용자의 브라우저에서 정상적으로 작동하도록 하려면, 여러 개의 미디어 파일 형식을 제공해야 할 수도 있다.
→ 만약 사이트에서 제공하는 미디어 형식과 사용자의 브라우저가 지원하는 형식이 일치하지 않으면, 해당 미디어는 재생되지 않는다.
<video controls>
<source src="rabbit320.mp4" type="video/mp4" />
<source src="rabbit320.webm" type="video/webm" />
<p>
Your browser doesn't support this video. Here is a
<a href="rabbit320.mp4">link to the video</a> instead.
</p>
</video>브라우저의 비디오 재생 방식
- 브라우저는 <source> 요소를 위에서부터 차례대로 확인하며, 지원하는 코덱을 가진 첫 번째 비디오 파일을 재생한다.
- WebM과 MP4 형식을 함께 제공하면 대부분의 브라우저와 플랫폼에서 재생 가능하다.
type 속성의 역할
- 각 <source> 요소에는 type 속성을 지정할 수 있다.
- 이 속성은 선택 사항(optional)이지만, 포함하는 것이 권장된다.
- type 속성은 해당 파일의 MIME 타입(Multipurpose Internet Mail Extensions type)을 지정하며, 이를 통해 브라우저가 지원 여부를 미리 판단할 수 있다.
HTML 테이블 기초
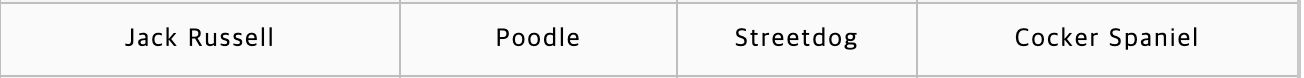
<td>
테이블 안에 가장 기본적인 컨테이너이며
여러개 나열할 경우 같은 행에 요소들이 배치된다.

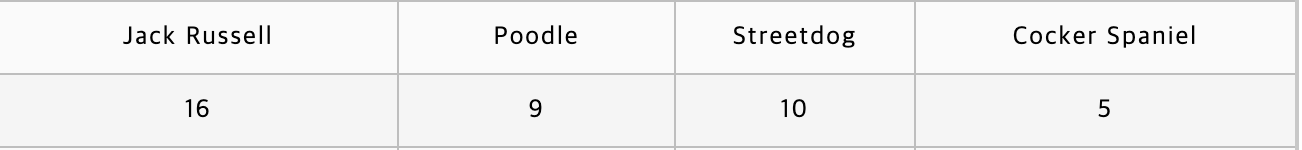
<tr>
테이블의 행을 의미하며 새로 행을 시작하고 싶을 때 사용한다.

<th>
테이블의 헤더를 가리키는 용어이다.

scope 속성
<th> 요소에 추가할 수 있는 속성이며 헤더가 열의 헤더인지 행의 헤더인지 정확하게 알려주는 역할을 한다.
<tr>
<th scope="row">Haircut</th>
<td>Hairdresser</td>
<td>12/09</td>
<td>Great idea</td>
<td>30</td>
</tr>
scope 속성 대신 id와 header를 사용해서 만들 수도 있다.
<thead>
<tr>
<th id="purchase">Purchase</th>
<th id="location">Location</th>
<th id="date">Date</th>
<th id="evaluation">Evaluation</th>
<th id="cost">Cost (€)</th>
</tr>
</thead>
<tbody>
<tr>
<th id="haircut">Haircut</th>
<td headers="location haircut">Hairdresser</td>
<td headers="date haircut">12/09</td>
<td headers="evaluation haircut">Great idea</td>
<td headers="cost haircut">30</td>
</tr>
…
</tbody>