App router란?
기존에 pages/ 디렉토리에서 라우팅 되던 방식과 다르게, app/ 디렉토리로 라우팅 하는 방식이 추가되었다.
많은 기능들이 있지만 프로젝트를 하면서 유용하다고 생각했던 기능들만 적어놨다.
- Server Component: app 디렉토리 내 파일은 디폴트로 서버 컴포넌트로 동작하므로 따로 선언할 필요가 없다.

클라이언트 컴포넌트를 사용하고 싶다면 최상단에 'use client'를 넣어주면 된다.
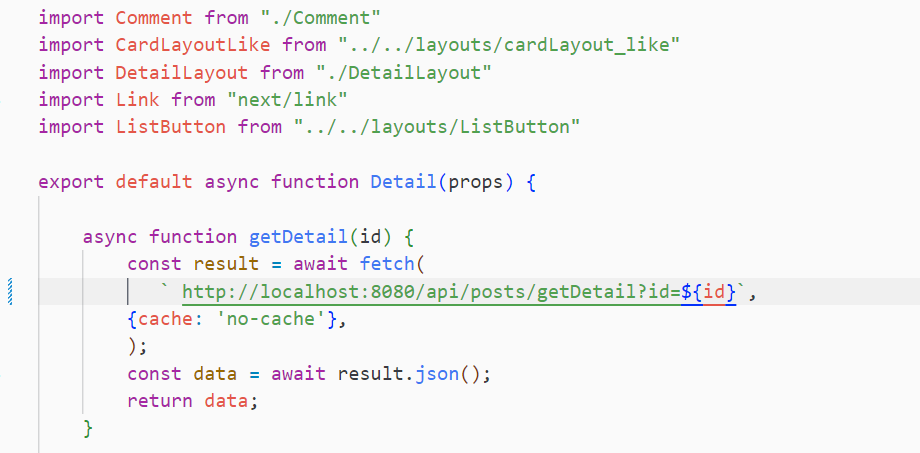
- Data Fetching 지원: fetch() Web API를 사용할 수 있게 되어, 컴포넌트 레벨에서도 SSR 적용 가능하다. (실제로 API를 구현하면서 많은 도움이 되었다.)

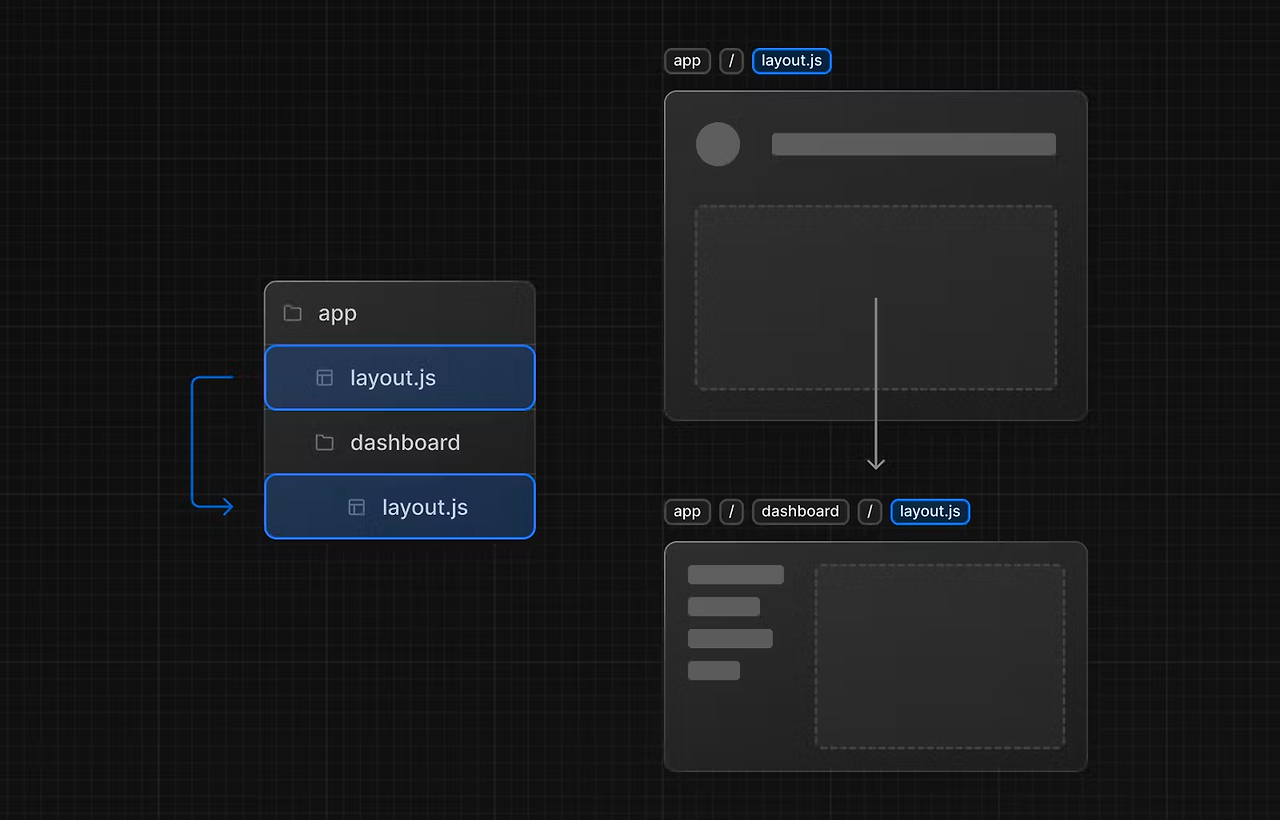
- RootLayout: app/ 디렉토리 안에 메인페이지인 page.js와 공통레이아웃인 layout.js파일이 기본으로 들어가게 되는데 이때 layout.js에 적용되는 레이아웃은 공통레이아웃으로 적용된다. 추가로 레이아웃을 커스텀하고 싶다면

이 그림과 같이 하위 폴더 안에 layout.js를 작성하면 된다.
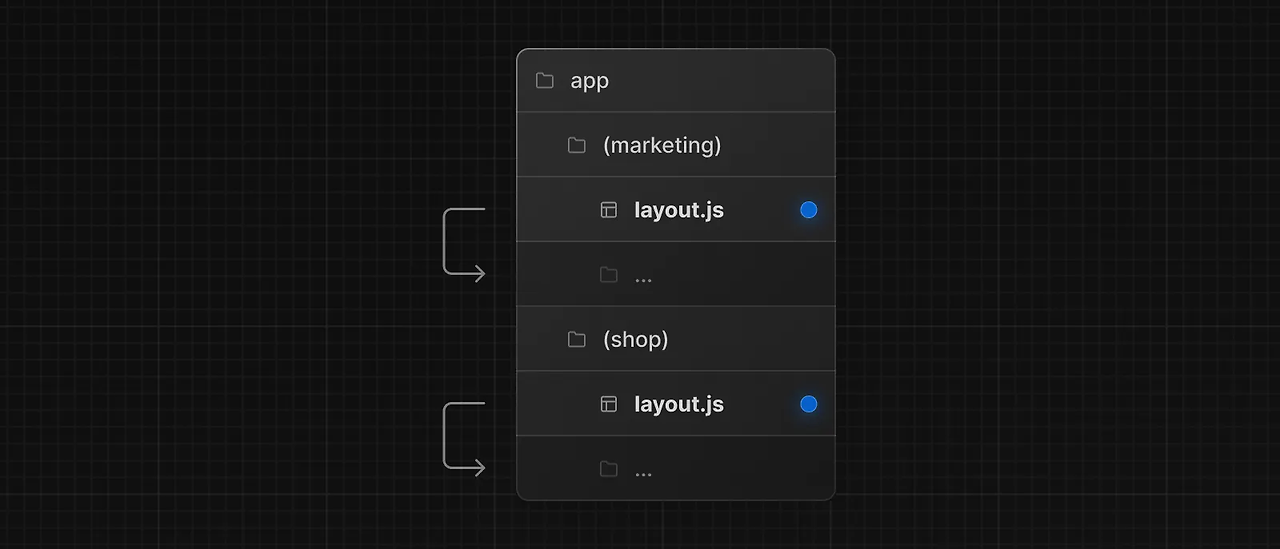
P1. 특정 페이지에는 공통 레이아웃을 제외하고 싶은데 이럴땐 어떻게 해야 하는가?
아쉽게도 난 이 문제를 해결하지 못했다. Vercel의 공식문서도 그대로 따라해보고 다 해봤지만 특정 페이지만 레이아웃을 제외하는건 성공하였지만 뒤로가기를 누를 경우 에러가 발생한다던지 잦은 오류가 생겨 결국 해결하지 못했다.

Vercel에서는 해당 방식으로 Root layout을 제외할 수 있다고 하지만 아무리 해봐도 적용이 안됐다. 그나마 가능한 방식은 해당 페이지의 layout.js에
return (
<html lang="ko">
<body>
내용
</body>
</html>
다음과 같은 코드를 넣었을 때 Root Layout이 적용되지 않았고 다만 뒤로가기를 누를 시 오류가 발생하였다.
결론은 RootLayout에는 왠만해서는 꼭 필요한 것만 넣는 것을 추천한다.
'Web > NextJS' 카테고리의 다른 글
| [Next JS 14 웹사이트 만들고 배포까지 A to Z] SSR 페이지에서 useState 사용하기 (1) | 2024.03.22 |
|---|---|
| [Next JS 14 웹사이트 만들고 배포까지 A to Z] 프로젝트 시작 (0) | 2024.03.16 |

